+-

大家好,我是小天,从事于一家金融类公司,负责前端架构与大数据可视化相关工作。本篇文章与大家简单聊一下前端与数据可视化。
相信从事前端开发人员还是对于html,css,javascript,Browser等等有一定认识了解的。但是了解的程度如何呢? 知道含义?简单/熟练使用?深入研究?
请大家试着回答我下面几个问题:
试着解答过后或许结果并不是那么理想,结果如何没有太大关系,个人认为有问题不可怕,及时发现问题就是好的结果。对于每个人来说都不是万能的,是需要时刻学习,时刻进步的。
首先这边 1,2,3 点本篇不展开讲解,网上资料很多可以自行解决有相关具体疑惑地方的话可以留言, (主要前面都是铺垫- -,),咱们直接进入今天的重点,前端领域大家是否有选择一个方向进行深入研究(或者说是找工作的杀手锏)?
这道问题的答案个人觉得深度比广度更容易体现价值。如果因为某些意外大家还没有确定选择方向(那是最好的,哈哈我的机会来了)那么可以认真往下看,说不准本门课程会激发了你的斗志,继而选择了之后深耕的领域,成为领域专家,成为找工作的一个杀手锏。
数据可视化是将数据转化成为交互的图形或图像等,以视觉感受的方式表达,增强人的认知能力,达到发现、解释、分析、探索、决策和学习。
数据可视化主要旨在借助于图形化⼿段,清晰有效地传达与沟通信息。
首先日常开发中越来越多的可视化需求,例如静态类图表如:柱状图,折线图;交互式图表如:网络分析图,智慧社区等等。很多大厂进行了岗位划分,可视化工程师逐渐分离出来(越来越多的重视,导致很多公司投入专门团队研发可视化方向。。。所以前景是一片希望,光明。) 但是从实际出发更多的人研发是通过现成的可视化库去实现自己的需求,这边举几个例子:
D3.js
echarts.js
three.js
Chart.js
cytoscape.js
sigma.js
AntV(G2 G6等)
Go.js
…其他
首先说明本人这边所举框架都是各有优势,例举无排名先后哈,有幸这些技术本人或多或少都有相关技术调研及使用。还是要从业务需求业务场景来考虑到底使用哪一种可视化库。比如D3.js有丰富的动画,交互式图表(事件),图算法;echarts.js 丰富的图表类型,绚丽的特效,支持多渲染引擎等等。
最后说一下本人的一点看法,市面上的可视化库架构设计出发角度更多是抽象化的功能,满足大众化的需求。个人认为好的可视化一定要有”灵魂”,它应该通过可视化完备交互,探索式分析的方式以及背后强大的算力能帮助用户更快更准提取有效价值;如何更好体现业务价值,从交互 算法底层是需要深入研究,自研往往是必经之路。(P:自研此处指并非完全从零实现一个可视化库,可以在现有库基础进行拓展加入业务定制化,比如业务型算法)
先来了解一下可视化基础技术架构,基础包含需要:
其次大家都知道很多框架渲染引擎内部是canvas / svg / webgl 实现的,内部到底如何实现? 那么接下来对于渲染层拿canvas举例进行探讨:
![]()
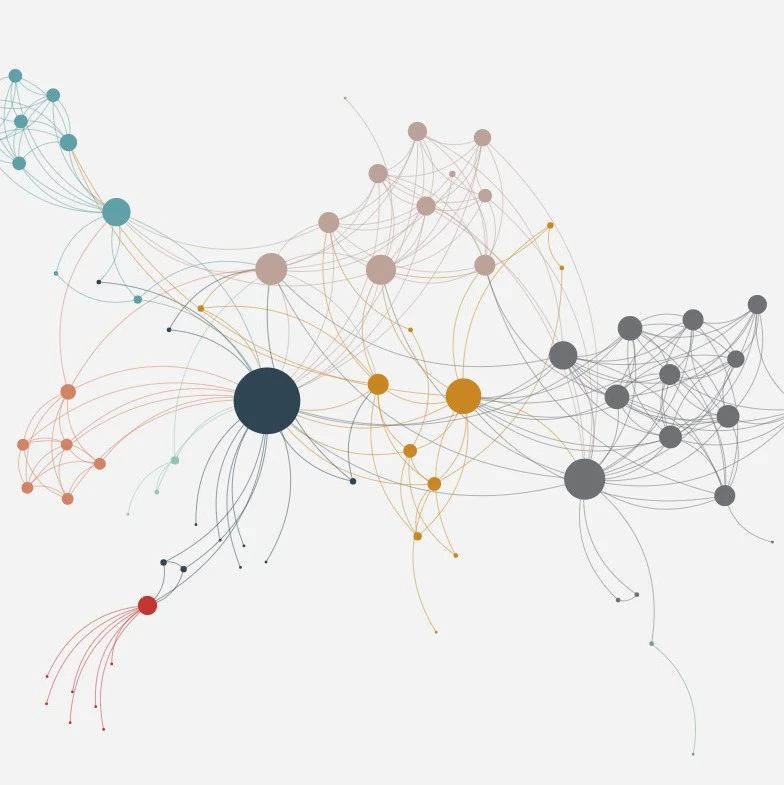
比方说实现上方这个可视化图表效果,从canvas绘制层来说,需要提供俩个绘制 API :
绘制圆形元素
绘制连线元素
在开始绘制之前
![]()
绘制圆形
![]()
绘制曲线
![]()
以上就是所需要提供的绘制层 API ,后续需要结合算法层比如通过 layout (布局算法)计算节点分布坐标计算、通过节点出入度和业务规则计算节点大小等进行绘制渲染,就可以实现上面美观的可视化。
是不是很有意思呢?
如果想了解学习更多可以看我最新录制的课程
点击图片查看课程详情:
![]()
为什么要学这门课?
前端新机遇:大数据可视化
前端开发中的图形学
基础篇:像素级操作大师 Canvas
重新认识Canvas
Canvas的优势及特性详解
Canvas形状绘制:文本&样式&图片
Canvas动效设计与实现
Canvas用户交互设计与实现
进阶篇:从零研发关系可视化组件
可视化组件架构设计
编写关系类绘制组件
编写关系类算法(FR)
实战篇:热门可视化库实战
d3 入门
d3 实战:tree 层级图
d3 实战:bar 图表
echarts 入门
echarts 实战:sankey 图
实战篇:研发关系可视化分析平台
架构设计说明
数据采集清洗
消息机制学习
事件交互学习
项目代码实现
点击阅读原文查看课程
页面编写是否更多还停留在 div 套 div ?样式编写更多还是宽,高,定位?
JavaScript 是否深入了解过? javascript 为什么是单线程呢?(设计初衷?受限原因?)
JavaScript 在 Browser (浏览器)中如何运行的? 如何编译的?( 预编译?即时编译? )
在前端领域内自己是否有专注的一个方向?或者说是找工作的杀手锏?
SegmentFault 思否技术圈
什么是数据 可视化
SegmentFault 思否技术圈
前端中数据 可视化
SegmentFault 思否技术圈
如何深入 可视化
先来了解一下可视化基础技术架构,基础包含需要:
渲染层负责可视化图形图像生成相关 API 研发,比如:绘制圆,三角形等
算法层负责可视化图形图像生成相关算法,比如:布局算法 绘制元素坐标计算如何分布等
数据层负责数据相关操作,比如:数据增删改查以及数据与视图进行一致性保证等
其他层例如通信层 工具层等
SegmentFault 思否技术圈
附:课程大纲
为什么要学这门课?
基础篇:像素级操作大师 Canvas
进阶篇:从零研发关系可视化组件
实战篇:热门可视化库实战
实战篇:研发关系可视化分析平台
